まずはワードプレスにログインします。
URLはこちらこのボートレースレイドのアドレスの後ろに「/win」を追加するとログインページに飛ぶことが出来ます。
ログイン画面ではそれぞれのIDとpassを入力してください。
■記事の書き方
ここから記事の書き方を説明しますが、PC版での入力方法になります。
スマホから記事を書く際は、PC版を表示してトライしてみてください。
ワードプレスのアプリから記事を書くこともできますが、有料化するプラグインが使えないので
PC版でトライしたほうが良いです。
スマホのメモ帳などで記事を作ってからサイト上でコピペする、というのもありです。
①記事を書くところ

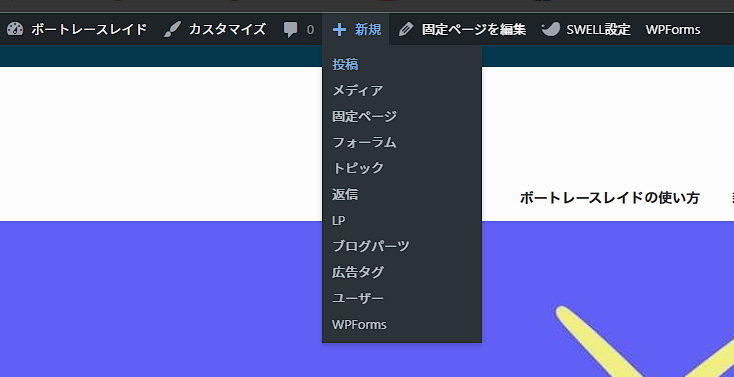
「+新規」⇒「投稿」から記事を作成します。

こんな画面になったと思います。
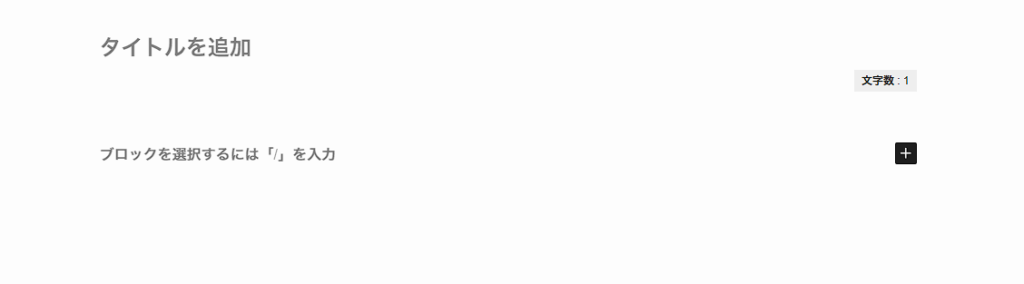
②タイトルを入力
タイトルを入力してください。
タイトルからサムネイルを作成することになるので、タイトルはパッと見で内容が分かるものにしてください。
【らいと】G1福岡四日目 11R準優 2024/12/11 15:45~
とかがいいかもしれませんが、お任せします。
③本文を入力
本文を書いていきますが、ワードプレスはブロックエディターという書き方をします。
一つ一つ、特殊な機能を備えたブロックを順番に配置していくことで記事を作ります。
+ボタンが出てくると思うんだけど、そこからブロックをどんどん追加します。
「段落」は普通の文字列。
「画像」は画像。
その他いろんな機能を持たせることが出来ます。
記事の作成ですね。
本文をどんどん書いてください。
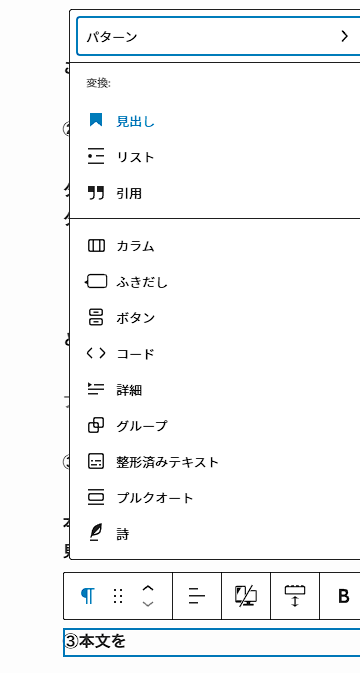
見出しを付けたい場合は、「見出し」のブロックを選択してください。
そうすると記事の見出しになります。段落のようなものです。

③本文を入力
こんな感じで見出しが出来て、非常に読みやすくなります。
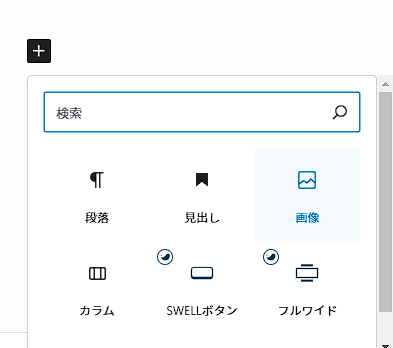
④画像の挿入
画像は

この画像ボタンから挿入することが出来ます。
必要に応じて使ってみてください。
⑤有料記事の作成方法
肝心要の有料記事ですが、codocというサービスを経由しています。
codocはプラグインから挿入できます。
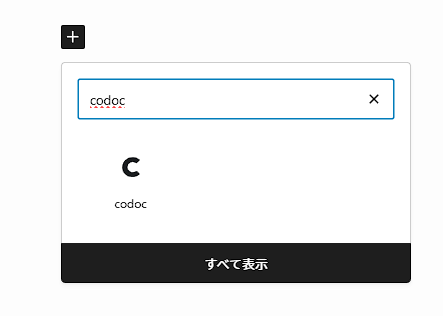
+ボタンをタップして、

codocと文字を入れて検索するとこのCアイコンが出てきますので、タップします。
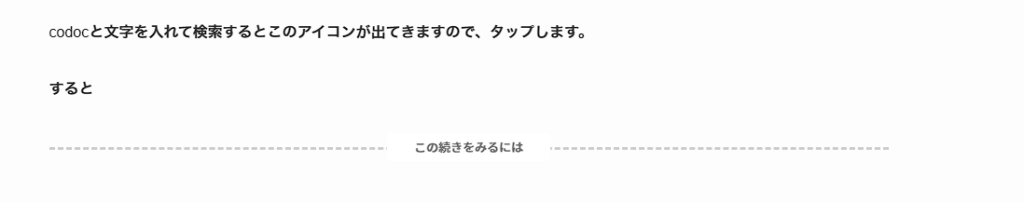
すると

こんな感じで「この続きを見るには」が入ります。
ここから先に書いた記事が有料エリアとなります。
これがcodocブロックです。
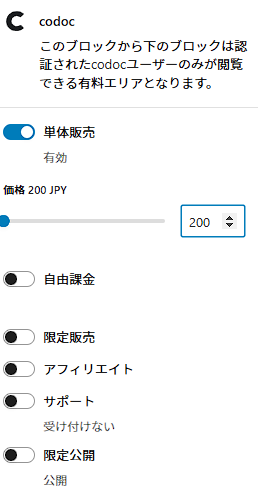
で、有料記事ですが「この続きを見るには」の部分を選択した状態で右側(もしくは下かな)を見ると、
価格を決めるバーがあります。

ここで価格を設定してください。
全記事200円にするつもりです。
また、1レースで一記事にするつもりです。まとめ記事はなしです。
これは、おれが予想を買っていた時に「二つも記事いらん。最初のレースが外れたらそれでもう終わりや。」ということがよくあったため、レースは一つずつ記事にしてほしいという思いからです。
記事の価格はお好みで変えてもいいけど…とりあえずは200円で行きたいです。
また、レースが終了した記事はミナトはcodocを消去して無料化します。
⑥カテゴリーについて
記事はカテゴリーを設定してください。
投稿タブのカテゴリーのところにあります。
今は、無料と200円のカテゴリがあります。
カテゴリを設定すると、サムネにカテゴリが表示されます。
これを利用して無料なのか200円なのかをサムネに表示してユーザーに伝えます。
カテゴリは設定しないと無料がデフォで設定されます。
サムネ作成
サムネイルは自動で設定されるようにしていますが、ちょっとだけ手間がかかります。
サムネイルは絶対必要なので、必ず設定してください。

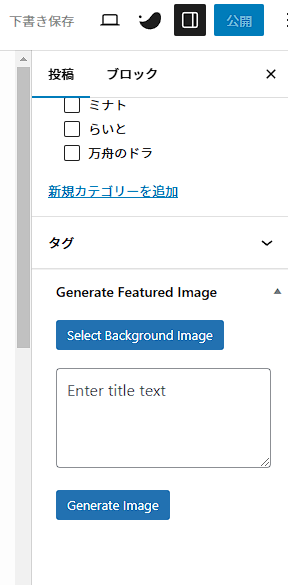
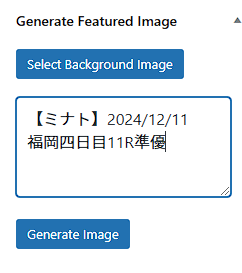
サムネ作成はこの投稿タブの「Generate Featured Image」で設定します。
まず、「Enter titl text」というボックスに記事のタイトルをコピペしてください。
これは、タイトルじゃなくてもいいです。なんでもいいのでインパクトあるサムネにするとよいです。
文字列は改行が反映されます。
改行しないとひと列で小さな文字になって、とても見にくいのでいい感じに改行してください。

みたいな?
タイトルを入れたら次にその上の青いボタンをタップします。「Select Background Image」ボタンです。
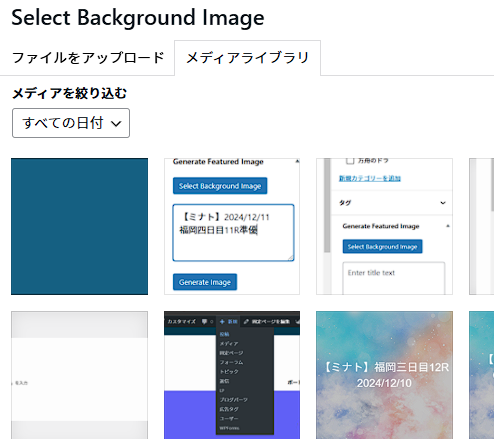
そうすると、ギャラリーが出てくるのでサムネ画像を選択してください。
ギャラリーには既に多くの画像が格納されています。
選択の妨げになるので、必要に応じて「サムネ」とかで検索してみてください。
そうするとサムネ用に用意した画像が何枚か出てきます。
一枚選んでください。
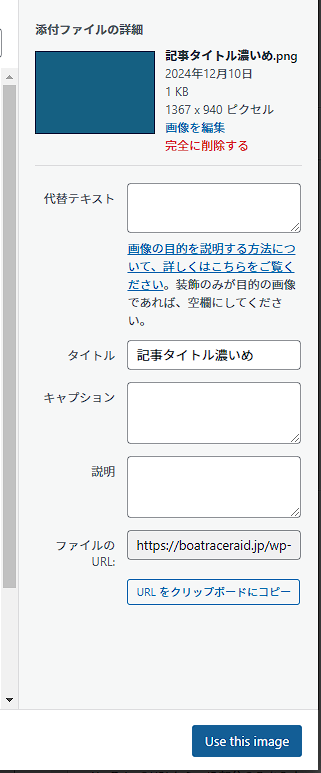
今は、ミナトが適当に拾ってきた画像を用意していますが自分だけのオリジナル背景画像を用意しても全然いいです。
もしこれがいいっていう画像があったらアップロードしてみてください。もしくはミナトに言ってください。


「Use this image」をタップ。

「Generate image」をタップ。

サムネが生成されました。「Save to Media Library」をタップするとその記事のサムネに設定されます。
記事を投稿するとサムネが表示されるようになってます。
⑧投稿

最後に公開ボタンをタップすると投稿されます。
失敗やわからないことも出てくるかと思うので、何なりといつでもぼくに聞いてくださいね。